Caddy + Hexo 实现自动化部署
条评论
之前博客使用在 VPS 设置 git server 来解决 Hexo 博客发布到 VPS 问题,见文章 使用 VPS 让 Hexo 博客快的飞起,但依然不够方便:
- 配置繁琐,需要在 VPS 设置 git 账户,还要做好与本地 SSH 通信
- 不够自动,每次发布时需要手动
git push到 VPS 的仓库
用上 Caddy 后,发现了个令人惊喜的插件 http.git, 可以轻松通过 GItHub webhooks 实现监听 GitHub 仓库 git push 实现自动更新 VPS 内容,甚至还能写其他的部署命令。使用此配置方案,比原方案更加简单,也更省心。以下为配置步骤。
一、准备工作
- 首先要有台 VPS 服务器,并且安装好 Caddy Server,并且正常运行。教程参考:用 Caddy 替代 Nginx 迈入 HTTPS 时代
- 有 GitHub 仓库托管的 Hexo 博客。教程参考:Hexo + GitHub 搭建个人博客及反思
二、配置 Caddyfile
如果你参考了第一步的教程,那么 Caddy 是自动安装了 http.git 插件的,那么我们只需要更新 Caddyfile。
1 | vim /etc/caddy/Caddyfile # 使用 Vim 编辑器编辑 Caddyfile |
以我的网站为例子,关注 git 里的配置
1 | https://so.wenboz.com:443 { |
三、 VPS 上生成 ssh key
1 | mkdir /.ssh # 创建 /.ssh 文件夹 |
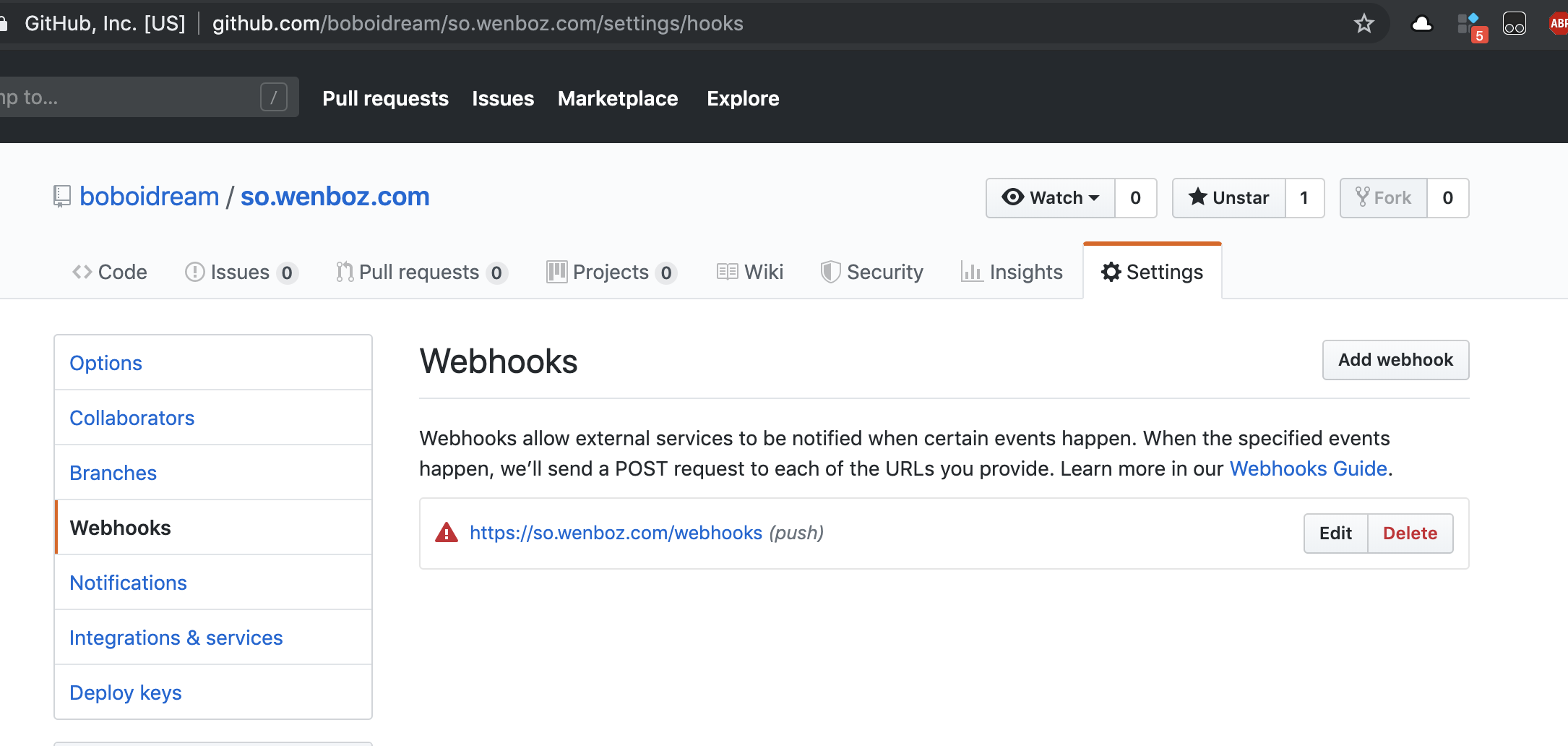
四、配置 GitHub webhooks
访问 https://github.com/settings/keys 将 id_rsa_pub 添加到 SHH key。
进入仓库,进入 Setting/Webhooks ,点击
Add webhook。
Payload URL 填写
网址/webhooks,Secret 与 Caddyfile 中 password 保持一致。Content type 选application/json其他保持默认,点击完成。
五、重启 Caddy Server
进入 VPS,执行
1 | sudo systemctl restart caddy.service # 重启 |
会看到,第一行自动从 master pull 成功。以后每次提交,Caddy 便会自动拉取代码 到 /var/www/so.wenboz.com # 网站存放目录。
- 本文链接:https://www.wenboz.com/p/8968.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!